ما هي مسارات التنقل (Breadcrumb)
مسارات التنقل أو كما يقال عنها “فتات الخبز” (Breadcrumb Navigation)، هي عبارة عن سلسلة من الروابط الداخلية المعروفة باسم “breadcrumbs”، وتساعد المستخدم في معرفة موقعه الحالي داخل الموقع والتنقل بين الصفحات بسهولة.
وتستخدم كآلية تنقل إضافية تظهر عادةً في الجزء العلوي من الصفحة، أسفل القائمة الرئيسية، وتوضح التسلسل الهرمي للصفحات لتُمكن المستخدم من العودة للصفحات السابقة بسهولة.
كما تلعب هذه المسارات دور هام في تحسين تجربة المستخدم ومساعدة محركات البحث على فهم البنية الهيكلية للموقع، مما يساهم في تحسين الفهرسة وتوزيع الروابط الداخلية بين الصفحات.
مثال على مسارات التنقل في موقع امازون
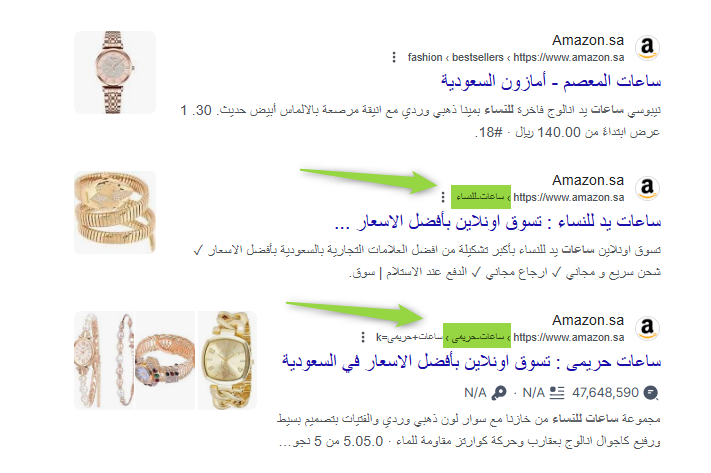
عندما يتم تنفيذ الأكواد الخاصة بالـ breadcrumb بشكل صحيح على الصفحة، ستظهر مسارات التنقل أيضاً في صفحة نتائج محرك البحث جوجل، كما هو أدناه.

مسارات التنقل في صفحة نتائج البحث في Google
يمكن تنظيم مسارات التنقل بناءً على الترتيب الذي تم زيارة الصفحات به، أو – الأكثر شيوعًا – وفقًا للهيكل الهرمي للصفحة الحالية وعلاقتها بالصفحات الرئيسية ذات المستوى الأعلى، وعلى هذا الأساس، يمكن تصنيف المسارات إلى ثلاثة أنواع:
1. مسارات التنثقل القائمة على الهيكل الهرمي
تُعرف أيضاً باسم Hierarchy-based breadcrumbs أو Location-based breadcrumbs، وهي الأكثر شيوعًا، وتعرض للمستخدم مكانه ضمن هيكل الموقع.
2.مسارات التنقل القائمة على السمات
تعتمد على سمات الصفحة أو العلامات أو الفلاتر التي اختارها المستخدم، وتستخدم عادةً في مواقع التجارة الإلكترونية.
3. مسارات التنقل القائمة على التاريخ
تُنظم بناءً على الخطوات المحددة التي اتخذها الزائر للوصول إلى الصفحة الحالية، والغرض من استخدام مسارات التنقل هذه هو تمكين الزائر من التنقل بسهولة إلى نقطة البداية أو الصفحات التي زارها سابقًا أثناء الجلسة، وتشجيعه على استكشاف صفحات أخرى ذات صلة.
أهمية مسارات التنقل
تعد مسارات التنقل مهمة لأنها تعزز تجربة المستخدم وتجعل تصفح المواقع أكثر سهولة، وتلعب دور هام في تحسين السيو، وذلك لأنه ومن خلال توفير “إرشادات” عبر التنقل الثانوي، تساعد الزوار في العثور على ما يبحثون عنه وتقليل عدد النقرات المطلوبة للعودة إلى الصفحات ذات المستوى الأعلى. كما تُحسن من سهولة استخدام الموقع على الأجهزة المحمولة.
1. تحسين تجربة المستخدم
تفضل Google المواقع التي تعطي الأولوية لتجربة المستخدم، ومسارات breadcrumbs تساعد في تحقيق هذا الهدف. من خلال تحسين مسارات التنقل، يمكن للمستخدمين العثور على المعلومات المطلوبة بسهولة أكبر، مما يقلل من معدل الارتداد ويسهم في تحسين تصنيف الموقع في نتائج البحث.
2. توضيح الهيكل الهرمي للموقع
يساعد تنفيذ مسارات التنقل Google في فهم هيكل الموقع وتوزيع الـ Link Juice بشكل أكثر فعالية، مما قد يؤدي إلى تحسين التصنيفات. هذا التوضيح يساعد أيضًا محركات البحث في تحديد الأولويات بين الصفحات المختلفة، مما يعزز من ظهور الصفحات المهمة في نتائج البحث.
3. الظهور في نتائج البحث
تشير إرشادات Google إلى أن breadcrumbs تُساعد في تصنيف محتوى الصفحة ضمن سياق استعلامات البحث. ومنذ عام 2018، تم تضمينها في نتائج البحث لتوضيح مكان الصفحة ضمن هيكل الموقع. هذا الظهور يُعطي المستخدمين فكرة أفضل عن محتوى الصفحة قبل النقر عليها، مما يعزز من نسبة النقر إلى الظهور (Click-Through Rate).
4. تقليل معدل الارتداد
عند التنفيذ الصحيح، يمكن لمسارات التنقل أن تُقلل من معدل الارتداد (Bounce Rate) من خلال وسائل بديلة للتنقل داخل الموقع بعد زيارة الصفحة المقصودة، وتشجيع الزوار على النقر على صفحات ذات مستوى أعلى بدلاً من العودة إلى صفحة نتائج البحث إذا لم تلبي الصفحة الأصلية احتياجاتهم. هذا النوع من التنقل يعزز من بقاء الزوار لفترة أطول داخل الموقع، مما يؤثر إيجابيًا على ترتيب الموقع في محركات البحث.
إعداد مسارات التنقل على موقعك
إعداد وتطبيق مسارات Breadcrumb على موقعك هو عملية سهلة، ولكنها تتطلب فهم جيد لهيكل الموقع وأهدافه العامة، ويمكن تنفيذها بطرق مختلفة بناء على نوع الموقع ونظام إدارة المحتوى المستخدم، وقد تتطلب بعض المواقع حلول مخصصة باستخدام أكواد HTML وCSS، في حين يمكن لمواقع أخرى الاستفادة من إضافات جاهزة مثل تلك المتوفرة على ووردبريس.
مواقع الووردبريس
يمكن استخدام إضافات مثل Yoast SEO أو Rank Math لتبسيط العملية، مما يتيح إعداد breadcrumbs بسهولة. بعض القوالب في WordPress قد تدعم هذه الميزة بشكل إفتراضي.
مواقع غير مبنية على الوردبريس
يمكن تنفيذها يدويًا باستخدام أكواد HTML وCSS. المثال التالي يُظهر قالب HTML:
<ul class="breadcrumb">
<li><a href="#">الرئيسية</a></li>
<li><a href="#">المدونة</a></li>
<li><a href="#">القسم</a></li>
<li>الصفحة الحالية</li>
</ul>هذا الكود سينتج عنه قائمة نقطية بسيطة، وستحتاج إلى استخدام CSS لتخصيص الشكل.
ظهور مسارات التنقل في نتائج البحث
يجب تنفيذ بيانات منظمة (Structured Data) ذات صلة على موقعك، مما يضمن أن محركات البحث مثل Google يمكنها فهم مسار التنقل وعرضه بشكل صحيح في نتائج البحث.